728x90
calculator.js
// jshint esversion:6
const express = require("express");
const bodyParser = require("body-parser");
const app = express();
app.use(bodyParser.urlencoded({extended:true}));
app.get("/", function(req, res) {
res.sendFile(__dirname + "/index.html");
});
app.post("/", function(req, res) {
var num1 = req.body.num1;
var num2 = req.body.num2;
var result = num1 + num2;
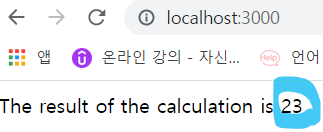
res.send ("The result of the calculation is " + result );
});
app.listen(3000, function() {
console.log ("Server started on port 3000");
});
num1=2, num2=3일 경우, result는 23이 나온다.

해결법: Number() 로 스트링을 숫자로 인식하게 하기.
var num1 = Number(req.body.num1);
var num2 = Number(req.body.num2);

'프로그래밍 공부 > 백엔드' 카테고리의 다른 글
| Open Weather API - Postman - JSON (0) | 2022.03.04 |
|---|---|
| APIs : Endpoint, Paths, Parameters, and Autentication. (0) | 2022.03.04 |
| Calculator 만들기: res.sendFile(__dirname (0) | 2022.03.03 |
| Understanding with Routes. (0) | 2022.03.03 |
| 챌린지) npm 이용하여 superhero 이름 생성하기 (0) | 2022.03.03 |


